Görsel SEO, web sitenizde kullanılan görsellerin arama motoru optimizasyonuna uygun hale getirilmesi sürecidir ve bu süreç, hem arama motorları hem de kullanıcı deneyimi için büyük önem taşır. Görsellerin optimize edilmesi, site hızını artırarak kullanıcıların sayfanızda daha uzun süre kalmasını sağlarken, Google Görseller gibi platformlardan daha fazla organik trafik elde etmenize yardımcı olur.
Görsel SEO Nedir?
Görsel SEO, web sitenizdeki görsellerin arama motorlarına uyumlu hale getirilmesi ve kullanıcı deneyimini iyileştirmesi için yapılan optimizasyon çalışmalarını ifade eder. Bu süreç, görsel boyutlarının küçültülmesi, alternatif metinlerin (alt metin) eklenmesi, dosya adlarının açıklayıcı şekilde düzenlenmesi ve uygun dosya formatlarının seçilmesi gibi adımları içerir. Doğru optimizasyon, sayfa yükleme hızını artırarak kullanıcı deneyimini iyileştirir ve görsellerin arama motorlarında daha iyi sıralanmasını sağlar. Ayrıca lazy-load gibi yöntemlerle görsellerin verimli yüklenmesi sağlanarak performans artırılır. Görsel SEO, özellikle Google Görseller gibi platformlardan trafik çekmek ve marka bilinirliğini artırmak için kritik bir öneme sahiptir.
Görsel SEO Neden Önemlidir?
Görsel SEO’nun önemini birkaç temel noktada açıklayabiliriz:
- Daha İyi Kullanıcı Deneyimi: Optimize edilmiş görseller, web sayfalarının daha hızlı yüklenmesini sağlar. Bu, kullanıcıların sitede daha uzun süre kalmasını teşvik eder ve hemen çıkma oranını düşürerek kullanıcı deneyimini iyileştirir.
- Organik Trafik Artışı: Doğru optimize edilmiş görseller, Google Görseller gibi platformlarda daha üst sıralarda görünür. Bu da web sitenize yeni ve farklı bir organik trafik kaynağı kazandırır.
- Marka Bilinirliği: Görselleriniz, ürünleriniz veya hizmetlerinizle ilişkilendirilen belirli bir estetik veya tarz yaratmanıza yardımcı olabilir. Optimize edilmiş görseller, görsel aramalarda daha sık görünerek markanızın fark edilmesini ve akılda kalıcı olmasını sağlar.
- Daha İyi Sıralamalar: Arama motorları, kullanıcı dostu ve hızlı yüklenen sayfaları ödüllendirir. Optimize edilmiş görseller, site hızını artırarak genel SEO performansınızı iyileştirir ve daha iyi sıralamalar elde etmenize katkıda bulunur.
- Erişilebilirlik: Alternatif metinler, görsellerin ekran okuyucular tarafından tanımlanmasını sağlar. Bu da web sitenizi daha erişilebilir hale getirirken kullanıcı memnuniyetini artırır ve dolaylı olarak sitenizin değerini yükseltir.

Görsel SEO’nun ne olduğunu ve neden önemli olduğunu ele aldığımıza göre şimdi görsel optimizasyonu nasıl yapacağımız konusuna değinebiliriz.
Doğru Görsel Adı Kullanımı
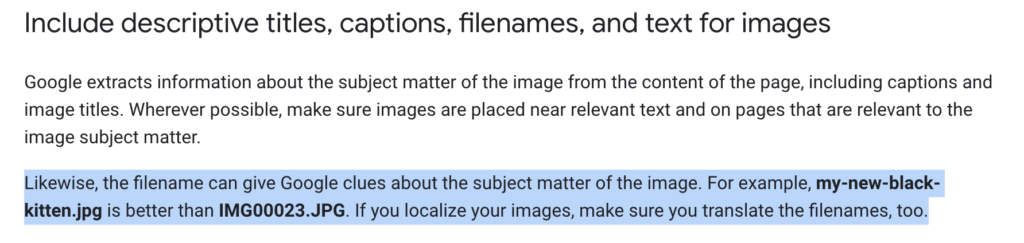
Google, görsel dosya adlarını içerik anlamında önemli bir sinyal olarak değerlendirir. Bu nedenle, görsellerinizi yüklerken anlamlı ve açıklayıcı dosya adları kullanmanız gerekir. Örneğin ekran görüntüsü eklediğim Google’nın kendi açıklamasına göre, “IMG00023.jpg” yerine “yeni-siyah-kedim.jpg” gibi bir adlandırma, hem arama motorlarına hem de kullanıcılara görselin içeriği hakkında bilgi verir.

İpuçları:
- Gereksiz kelimelerden kaçının.
- Dosya adlarında anahtar kelimeleri doğal bir şekilde kullanın.
- Fazla uzun veya karmaşık dosya adlarından kaçının.
Açıklayıcı Alt Text Kullanmak
Alt metin (alt text), görsellerin arama motorları tarafından anlaşılabilir hale gelmesini sağlar ve aynı zamanda erişilebilirlik açısından da kritik öneme sahiptir. Ekran okuyucu kullanan görme engelli bireyler için alt metinler, görselin içeriğini tanımlar. Arama motorlarının görsellerin içeriklerini doğru algılayabilmeleri için alt metinlerin yanı sıra başlık (title) ve açıklama (description) gibi destekleyici bilgilere ihtiyaç duyarlar.
Aşağıda net bir pasta görselinin, Google tarafından tam olarak istediğimiz gibi algılanmadığını görüyoruz. Bu video doğru başlık ve alt metin (alt text) kullanmanın önemini bir kez daha bize göstermekte.
Dikkat Edilmesi Gerekenler:
- Alt metinlerde, görseli açık ve net bir şekilde tanımlayın.
- Anahtar kelimeleri doğal bir şekilde kullanın ancak anahtar kelime doldurmaktan kaçının.
- Gereksiz kelime tekrarlarından uzak durun.
Ayrıca görsellerinize altyazı eklemek, kullanıcı deneyimini artırabilir. Altyazılar, görsellerin etrafındaki metinle uyumlu olmalı ve görselin bağlamını açıklamalıdır.
Görsellerin Dosya Boyutunu Küçültme
Web sitenizde kullanılan görsellerin dosya boyutlarının büyük olması, sayfa yüklenme süresini olumsuz etkileyerek hem kullanıcı deneyimini hem de arama motorlarındaki sıralamanızı düşürebilir. Özellikle mobil cihazlarda, yavaş yüklenen sayfalar kullanıcıların siteyi terk etmesine yol açar. Arama motorları, hızlı yüklenen ve kullanıcı dostu siteleri daha üst sıralara yerleştirir. Bu nedenle, görsellerin dosya boyutlarını küçültmek, doğru formatları seçmek ve optimizasyon sürecini düzenli bir şekilde uygulamak oldukça önemlidir.
Neden Önemli?
Hızlı yüklenen bir web sitesi, kullanıcıların site içindeki deneyimlerini olumlu yönde etkiler. Yavaş yüklenen görseller, hem masaüstü hem de mobil cihaz kullanıcılarının bekleme süresini artırır ve sitenizden çıkma olasılıklarını yükseltir. Bunun yanında, büyük dosya boyutlarına sahip görseller, site hızını düşürerek arama motoru sıralamalarınıza zarar verir. Görsellerin doğru şekilde optimize edilmesi, hem teknik hem de estetik açıdan sitenizin performansını artırır.
Yöntemler
Görsellerinizin dosya boyutlarını küçültmek için çeşitli yöntemler kullanabilirsiniz:
- Görsel Optimizasyon Araçları: TinyPNG, ImageOptim, ShortPixel veya Kraken.io gibi araçlarla görsellerinizi sıkıştırarak kalite kaybı olmadan boyutlarını küçültebilirsiniz. Bu araçlar, manuel müdahale gerektirmeden büyük boyutlu görselleri optimize etmenizi sağlar.
- Doğru Dosya Formatı Seçimi: JPEG formatını fotoğraflar ve renk geçişlerine sahip görseller için tercih edebilirsiniz. PNG formatı ise şeffaflık gerektiren grafikler için idealdir. Daha modern bir çözüm olan WebP formatı, düşük boyut ve yüksek kalite sunarak kullanıcı deneyimini iyileştirir.
- Ön Yükleme ve Lazy-Load: Görselleri optimize ederken, yalnızca görüntülenmesi gereken alanların yüklenmesini sağlayan “lazy-load” teknolojisinden yararlanabilirsiniz. Bu yöntem, özellikle görsel ağırlıklı sayfalarda site hızını büyük ölçüde artırır.
- Ölçülü Görseller Kullanma: Sayfanızda kullanılacak görsellerin boyutlarını, ekran çözünürlüklerine uygun şekilde ayarlayın. Örneğin, 1920 piksel genişliğindeki bir görsel, 500 piksel genişlikte görüntülenecekse fazladan boyut gereksiz yük oluşturur.
Görsel Site Haritası Kullanımı
Görsellerin doğru bir şekilde indekslenmesi için site haritasına eklenmesi önemlidir. Görsel site haritaları, arama motorlarına hangi görsellerin indekslenmesi gerektiğini ve nerede bulunduğunu bildirir. Özellikle bir e-ticaret sitesinde ürün görsellerinizin doğru bir şekilde indekslenmesini sağlamak için site haritasını düzenli olarak güncelleyin.
Adımlar:
- WordPress kullanıyorsanız Rank Math gibi eklentilerle görselleri otomatik olarak site haritasına dahil edebilirsiniz.
- Görsel URL’lerini Google Search Console üzerinden doğrulayarak, arama motorlarının erişimini kolaylaştırabilirsiniz.
- Site haritanızı düzenli olarak güncelleyip Google’a yeniden göndermeyi unutmayın.
Oluşturduğunuz görsel site haritasını aşağıdaki gibi robots.txt içerisinde belirterek arama motorlarının görsellerinizi kolayca bulmasını sağlayabilirsiniz.
User-agent: Google
Disallow: /wp-admin/
Disallow: /wp-includes
Disallow: /wp-login.php
Disallow: *?
Disallow: /tag/
Disallow: /trackback/
Sitemap: http://example.com/sitemap.xml
Sitemap: http://example.com/sitemapimages.xmlCDN ile Görselleri Hızlı Sunmak
Görsellerin hızlı bir şekilde yüklenmesi, kullanıcı deneyimini doğrudan etkileyen en önemli faktörlerden biridir. Yavaş yüklenen görseller, kullanıcıların siteyi terk etmesine ve arama motorlarında daha düşük sıralamalar almanıza neden olabilir. Bu sorunu çözmek için içerik dağıtım ağı (CDN) kullanmak etkili bir yöntemdir. CDN, görselleri ve diğer web sitesi içeriklerini, kullanıcıya coğrafi olarak en yakın sunucudan ileterek yüklenme sürelerini önemli ölçüde azaltır. Kullanıcıların dünyanın neresinde olduğuna bağlı olmaksızın daha hızlı bir deneyim yaşamasını sağlar. Bu, özellikle uluslararası erişime sahip web siteleri için kritik bir öneme sahiptir.
CDN’nin Avantajları
- Hızlı Yükleme Süreleri: CDN, içerikleri optimize ederek kullanıcıya en yakın sunucudan sunar. Bu, veri transferini kısaltır ve görsellerin çok daha hızlı bir şekilde yüklenmesini sağlar.
- Kapasite Yönetimi: CDN, web sitenizin sunucusunda oluşabilecek yoğunluğu azaltır. Böylece ani trafik artışlarında bile sitenizin performansı etkilenmez.
- SEO Performansı: Google, hızlı yüklenen siteleri sıralamalarda ödüllendirir. CDN kullanımı, site hızını artırarak SEO performansınızı iyileştirir.
- Global Erişim: Kullanıcılarınız farklı coğrafi bölgelerde bulunuyorsa, CDN her kullanıcıya eşit derecede hızlı erişim sağlar.
CDN Seçimi İçin Öneriler
Piyasada birçok CDN sağlayıcısı bulunmaktadır. İhtiyaçlarınıza ve bütçenize göre aşağıdaki seçenekleri değerlendirebilirsiniz:
- Cloudflare: Kullanıcı dostu arayüzü ve ücretsiz planıyla başlangıç seviyesinde idealdir. Ayrıca güvenlik özellikleri ile öne çıkar.
- Amazon CloudFront: Büyük ölçekli projeler ve yoğun trafik alan siteler için etkili bir çözüm sunar. Geniş veri merkezleri ağı sayesinde yüksek hız sağlar.
- Google Cloud CDN: Google altyapısına dayalı olarak çalışan bu hizmet, hızlı performansı ve entegrasyon kolaylığıyla dikkat çeker. Özellikle Google Cloud Platform kullanıcıları için avantajlıdır.
- Akamai: Özellikle kurumsal çözümler için tercih edilen bir platformdur. Güçlü güvenlik önlemleri ve hızlı dağıtım ağı sunar.
CDN Kullanırken Dikkat Edilmesi Gerekenler
CDN seçimi yaparken sadece hız değil, aynı zamanda maliyet, destek seçenekleri ve entegrasyon kolaylığı gibi faktörlere de dikkat edilmelidir. Örneğin, küçük ölçekli bir site için ücretsiz veya düşük maliyetli bir plan yeterli olabilirken, büyük ölçekli ve yoğun trafiğe sahip siteler daha kapsamlı hizmetlere ihtiyaç duyabilir. Ayrıca, CDN hizmetinin SSL sertifikası, DDoS koruması ve analiz araçları gibi ek özellikler sunması da önemli bir avantajdır.
Sonuç olarak, CDN kullanımı, görsellerin yüklenme hızını artırarak kullanıcı deneyimini iyileştirmenin ve SEO performansınızı güçlendirmenin etkili bir yoludur. Doğru CDN çözümünü seçerek sitenizin performansını bir üst seviyeye taşıyabilirsiniz.
Şema İşaretlemesi ile Görselleri Optimize Etmek
Şema işaretlemesi, arama motorlarının görsellerinizin içeriğini daha iyi anlamasını sağlayarak görsellerinizin Google Görseller ve arama sonuçlarında daha görünür hale gelmesine yardımcı olur. Doğru şema türlerini kullanarak görsellerinizi daha etkili bir şekilde öne çıkarabilirsiniz. Bu yöntem, özellikle tarifler, ürünler ve videolar gibi belirli bir bağlamda sunulan görseller için oldukça etkilidir. Şema işaretlemesi yalnızca arama motoru sıralamalarınızı iyileştirmekle kalmaz, aynı zamanda arama sonuçlarında görsel etiketler ve zengin snippet’lerle dikkat çekerek tıklama oranlarını artırabilir.
Öne Çıkan Şema Türleri ve Kullanım Alanları
- Tarifler:
Tarif görselleriniz için Recipe şeması kullanmak, arama motorlarına içeriğin tarifle ilgili olduğunu bildirir. Bu, görselin yanı sıra pişirme süresi, malzemeler ve kalori bilgisi gibi ek verilerin de arama sonuçlarında gösterilmesini sağlar. - Ürünler:
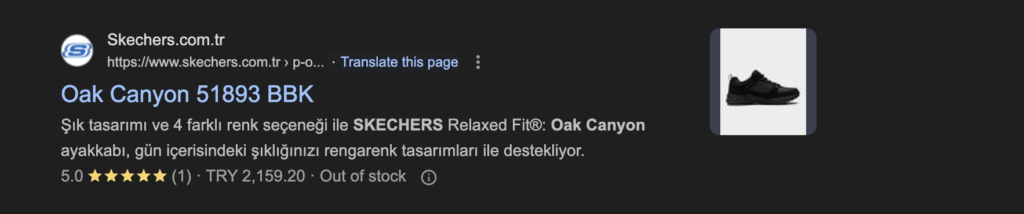
E-ticaret siteleri için Product şeması, görsellerin yanı sıra ürün fiyatı, stok durumu ve kullanıcı puanlarını da arama sonuçlarında gösterebilir. Bu, alışveriş yapan kullanıcıların ilgisini çekmek için büyük bir fırsat sunar. - Videolar:
Görselleriniz bir videoyu temsil ediyorsa, VideoObject şeması kullanarak içeriğinizi video formatında öne çıkarabilirsiniz. Bu, videonun başlığı, süresi ve yayın tarihi gibi bilgilerin zengin snippet olarak görünmesini sağlar. Örnek Schema Kodu
E-ticaret görselleri için Product şemasıyla ürün detayları vurgulanan bir örnek:
{
"@context": "https://schema.org/",
"@type": "Product"
"name": "Oak Canyon Erkek Siyah Outdoor Ayakkabı 51893 BBK",
"image": "https://skcfiles.mncdn.com/livephotos/192283139055/01.jpg",
"description": "Oak Canyon 51893 BBK indirimli fiyatlar ve taksit imkanları ile .",
"sku": "51893 BBK",
"mpn":"51893 BBK",
"brand": {
"@type": "Thing",
"name": "Skechers"
},
"offers": {
"@type": "Offer",
"priceCurrency": "TRY",
"priceValidUntil":"2024-12-02",
"Price": "2159.20",
"availability": "https://schema.org/OutOfStock",
"url":"https://www.skechers.com.tr/p-oak-canyon-erkek-siyah-outdoor-ayakkabi-51893-bbk",
"seller": {
"@type": "Organization",
"name": "Skechers"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": 1
},
"review": {
"@type": "Review",
"author": {
"@type": "Person",
"name": "Skechers"
}
}}

Kaliteli ve Özgün Görsel Kullanımı
Görsellerinizin kaliteli ve özgün olması, kullanıcı deneyimini artırırken SEO açısından da önemli bir avantaj sağlar. Stok fotoğraflar yerine kendi çektiğiniz veya grafik tasarım araçlarıyla oluşturduğunuz özgün görselleri tercih etmeniz, içeriğinize özgünlük ve değer katar.
Özgün Görsellerin Avantajları:
- Kullanıcıların içeriğe olan ilgisini artırır.
- Görsellerin daha fazla paylaşılmasını sağlar.
- Rakiplerden ayrışmanıza yardımcı olur.
Düşük kaliteli görsellerden kaçınarak, yüksek çözünürlüklü ve optimize edilmiş görseller kullanmaya özen gösterin.
Mobil Uyumluluk
Mobil cihazların internet kullanımındaki payı, gün geçtikçe daha da büyüyor. Özellikle e-ticaret, haber siteleri ve sosyal medya gibi platformlarda mobil trafiğin oranı masaüstü trafiği geride bırakmış durumda. Bu nedenle, web sitenizdeki görsellerin mobil cihazlara uyumlu hale getirilmesi kritik bir öneme sahiptir. Mobil cihazlar için optimize edilmemiş görseller, sayfa yüklenme süresini artırabilir ve bu durum, kullanıcıların sitenizi terk etmesine neden olabilir.
Ayrıca, Google gibi arama motorları, mobil uyumlu siteleri daha yüksek sıralamalara yerleştirerek ödüllendirir. Bu da görsellerinizin mobil cihazlarda optimize edilmesinin yalnızca kullanıcı deneyimi için değil, SEO performansı açısından da hayati önem taşıdığını gösterir.
Mobil Uyumluluk İçin Etkili Yöntemler
- Responsive Görseller:
Web sitenizin görsellerini tüm cihaz boyutlarına uyumlu hale getirmek için HTML’ninsrcsetvesizesözelliklerini kullanabilirsiniz. Bu özellikler, tarayıcının hangi ekran boyutunda hangi görseli kullanması gerektiğini belirlemesine yardımcı olur. Örneğin, yüksek çözünürlüklü bir görselin mobil cihazlarda daha düşük çözünürlüklü bir versiyonu kullanılabilir, bu da hem yükleme hızını artırır hem de veri tasarrufu sağlar.
Örnek HTML kodu: <img src="example-small.jpg" srcset="example-small.jpg 480w, example-medium.jpg 1024w, example-large.jpg 1600w" sizes="(max-width: 600px) 480px, (max-width: 1200px) 1024px, 1600px" alt="Responsive görsel örneği"> - AMP Uyumluluğu:
Hızlandırılmış Mobil Sayfalar (AMP), mobil kullanıcılar için daha hızlı yükleme süreleri sunan bir teknolojidir. AMP sayfalarında kullanılan görsellerin optimize edilmiş olması gereklidir. AMP uyumluluğu sağlamak için görselleriniziamp-imgetiketiyle kullanabilir ve boyutlarını belirterek mobil performansını artırabilirsiniz.
Örnek HTML Kodu:<amp-img src="example.jpg" width="800" height="600" layout="responsive" alt="AMP uyumlu görsel örneği"></amp-img> - Otomatik Görsel Boyutlandırma:
Görsellerinizin cihaz ekranına uygun şekilde boyutlandırılmasını sağlayan araçlar ve kütüphanelerden yararlanabilirsiniz. Örneğin, Cloudinary veya Imgix gibi hizmetler, görsellerinizi otomatik olarak farklı cihazlara uyumlu boyutlara dönüştürerek sitenizi daha hızlı hale getirir. - Mobil Performans Testleri Yapın:
Web sitenizin mobil uyumluluğunu düzenli olarak PageSpeed Insights gibi araçlarla kontrol edin. Bu testler, görsellerin performansıyla ilgili iyileştirme önerileri sunarak eksiklerinizi hızlıca gidermenizi sağlar.
Mobil Uyumlu Görsellerin Avantajları
Mobil uyumlu görseller, hem kullanıcıların sitenizde daha fazla vakit geçirmesini sağlar hem de veri tasarrufu yapmalarına yardımcı olur. Yavaş yüklenen bir sayfa, kullanıcıların %50’den fazlasının siteyi terk etmesine neden olabilirken, hızlı ve optimize edilmiş bir sayfa ziyaretçilerin sitenizle daha fazla etkileşim kurmasını sağlar. Aynı zamanda Google, mobil uyumluluğu bir sıralama faktörü olarak değerlendirdiği için, mobil uyumlu görseller kullanmak SEO performansınızı doğrudan olumlu etkiler.
Sonuç
Görsel SEO optimizasyonu, web sitenizin performansını artırmak için önemli bir adımdır. Yukarıdaki stratejileri uygulayarak hem kullanıcı deneyimini iyileştirebilir hem de arama motoru sıralamalarında avantaj elde edebilirsiniz.


Yorumlar Kapalı