Web sitenizin hızını artırmak, kullanıcı deneyimini iyileştirmenin ve SEO performansını yükseltmenin en etkili yollarından biridir. Bu rehberde, web sitesi hızını optimize etmek için uygulayabileceğiniz pratik adımları keşfedecek ve sitenizin daha hızlı yüklenmesini sağlayacak stratejiler öğreneceksiniz.
Web Site Hızı Nedir?
Web sitesi hızı, bir sayfanın tam olarak yüklenmesi için geçen süreyi ifade eder. Bu süre, ziyaretçinin tarayıcısından gelen isteğin sunucuya ulaşması, sayfanın yüklenmesi ve kullanıcıya görünür hale gelmesiyle tamamlanır. Site hızı, kullanıcı deneyimi açısından kritik bir faktördür. Google ve diğer arama motorları, sitelerin yüklenme hızını sıralama algoritmalarına entegre etmişlerdir. Bu yüzden hızlı bir web sitesi, sadece kullanıcılar için değil, arama motoru sonuçlarında daha iyi sıralamalar elde etmek için de önemlidir.
Site Hızının Önemi
- SEO Üzerindeki Etkisi:
Hızlı yüklenen web siteleri, Google’ın sıralama algoritmasında avantaj sağlar. Araştırmalara göre, sayfa yükleme süresindeki her bir saniyelik gecikme, dönüşüm oranlarını %7 oranında düşürebilir. HubSpot gibi güvenilir kaynaklar, hızlı web sitelerinin SEO performansını artırdığı ve daha fazla organik trafik çektiğini vurgulamaktadır. - Kullanıcı Deneyimi ve Sadakati:
Kullanıcılar yavaş yüklenen siteleri beklemekten hoşlanmaz. Kullanıcıların %53’ü, bir sayfa 3 saniyeden daha uzun sürede yüklenirse siteyi terk eder. Hızlı bir web sitesi, ziyaretçilerin sitenizde daha uzun süre kalmasını ve sayfalar arası gezinti yapmasını sağlar.
Web Sitesi Hızını Ölçme Yöntemleri
Web sitesi hızını analiz etmek ve iyileştirmek, SEO ve kullanıcı deneyimi açısından kritik öneme sahiptir. Bu konuda kullanabileceğiniz popüler araçlar arasında Google PageSpeed Insights, GT Metrix ve WebPageTest yer alır. Her biri, site hızını değerlendirme konusunda farklı özellikler ve avantajlar sunar. İşte bu araçların açıklamaları ve farkları:
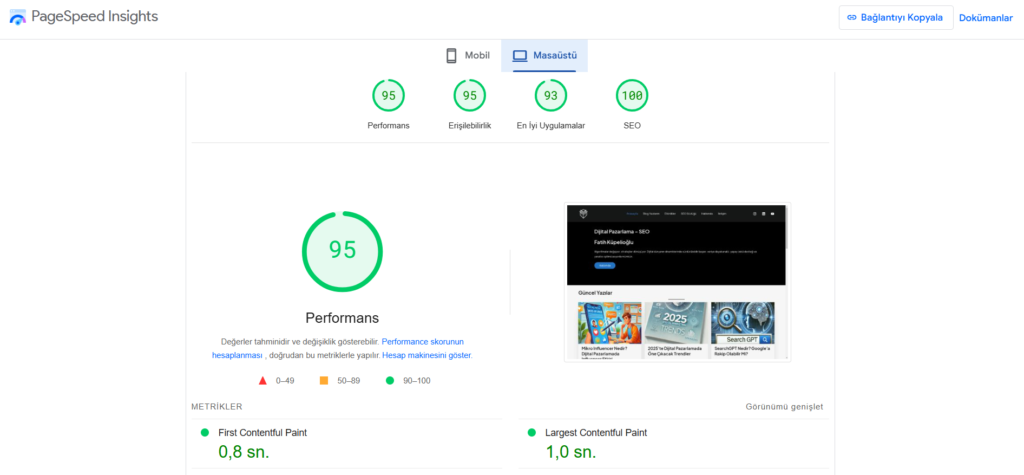
1. Google PageSpeed Insights
Google’ın resmi aracı olan PageSpeed Insights, hem masaüstü hem de mobil cihazlar için site hızını analiz eder. Google, bu aracı, geliştiriciler ve site sahipleri için kullanıcı deneyimini iyileştirecek öneriler sunmak amacıyla geliştirmiştir. PageSpeed Insights, web sitesinin performansını 0 ile 100 arasında bir puanla değerlendirir. Puanın yüksek olması, sitenizin daha hızlı yüklendiği anlamına gelir.
Öne çıkan özellikler:
- Hem masaüstü hem de mobil cihazlar için hız puanı sağlar.
- Kullanıcı deneyimini iyileştirmek için pratik iyileştirme önerileri sunar.
- Web Vitals, sayfa hızı metriklerine dayalı performans değerlendirmesi yapar.
Farkı: Google PageSpeed Insights, özellikle SEO ve kullanıcı deneyimi açısından önemli olan Core Web Vitals‘ı odak noktasına alır. Bu araç, sayfa yükleme hızı ve kullanıcı etkileşimini ölçen Google’ın belirlediği kriterlere göre siteyi değerlendirir. Ayrıca Screaming Frog ve Pagespeed Insight entegrasyonu ile sadece ana sayfanızı değil tüm sayfalarınızın hızını analiz etmenize yardımcı olur.

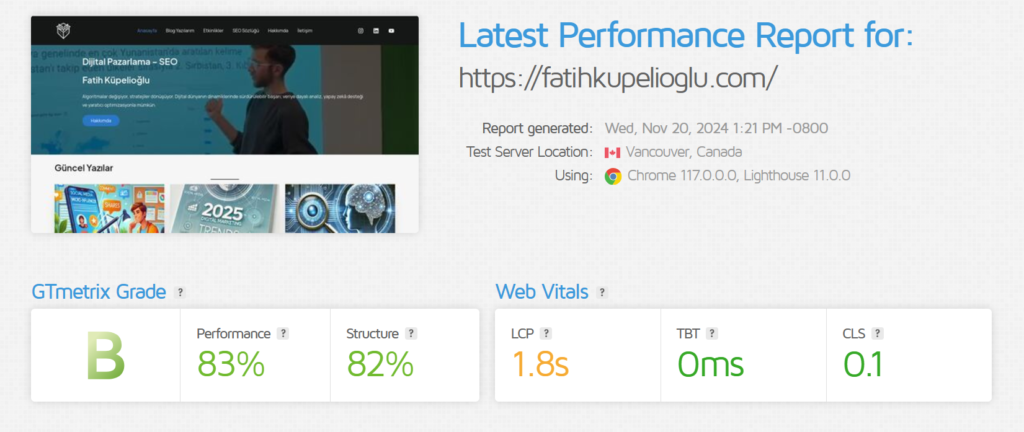
2. GT Metrix
GT Metrix, web sitenizin yüklenme süresini detaylı bir şekilde analiz eden bir araçtır. Bu araç, sadece site hızını değil, aynı zamanda site üzerindeki her bir öğenin yüklenme süresini de raporlar. GT Metrix, daha kapsamlı analiz yaparak, belirli sayfa öğelerinin nasıl iyileştirilebileceğini gösterir.
Öne çıkan özellikler:
- Sayfa hızını detaylı şekilde analiz eder.
- Performans puanı, hız iyileştirme önerileri ve görsel optimizasyon gibi bilgilere yer verir.
- Sayfa öğelerinin boyutlarını ve yüklenme sürelerini gösterir.
- Farklı test sunucularında siteyi test edebilir ve önerilerde bulunur.
Farkı: GT Metrix, yalnızca genel site hızı değil, aynı zamanda site öğelerinin detaylı bir analizini sunar. Bu özellik, daha derinlemesine inceleme yapan geliştiriciler için faydalıdır.

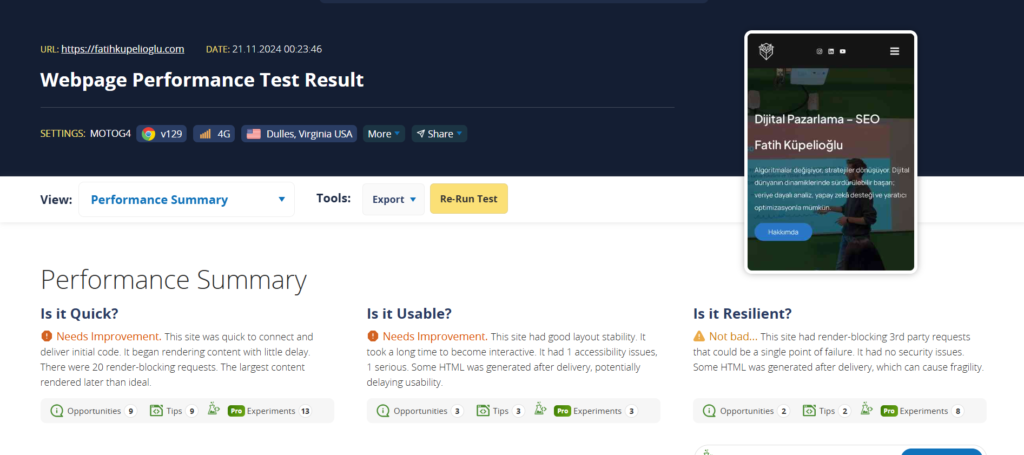
3. WebPageTest
WebPageTest, gelişmiş test seçenekleri ile web sitenizin hızını çok ayrıntılı bir şekilde analiz eder. Bu araç, sitenizin yüklenme hızını farklı tarayıcılarda, cihazlarda ve coğrafi bölgelerde test etme imkanı sunar. Özellikle, farklı kullanıcı koşullarını göz önünde bulundurarak testler yapmanızı sağlar.
Öne çıkan özellikler:
- Farklı cihazlar ve bölgelerde siteyi test etme imkanı.
- Ağ hızını ve işlemci hızını simüle ederek gerçekçi testler yapma.
- Gelişmiş zaman çizelgeleri ve kaynak yüklenme süreçlerinin detaylı görselleştirilmesi.
Farkı: WebPageTest, yalnızca site hızını değil, aynı zamanda farklı cihazlar ve bölgelerdeki performansı da analiz eder. Bu, dünya çapında farklı kullanıcı deneyimlerini görmek isteyenler için çok faydalıdır.

Site Hızına Etki Eden Faktörler
Site hızını etkileyen birçok teknik ve tasarım faktörü vardır. Bunların bazıları şunlardır:
- Hosting Seçimi:
Kalitesiz hosting hizmetleri, yavaş yükleme sürelerine neden olabilir. Yüksek uptime oranı sağlayan bir hosting firmasıyla çalışmak, sitenizin daha hızlı olmasını garanti eder. - Tema ve Kodlama Optimizasyonu:
Karmaşık ve optimize edilmemiş temalar, sayfanın yüklenme süresini uzatır. Hafif ve iyi kodlanmış bir tema kullanmak önemlidir. - Görsel Optimizasyon:
Büyük boyutlu görseller, site hızını önemli ölçüde yavaşlatır. Görselleri optimize etmek, yükleme sürelerini düşürmek için kritik bir adımdır.
Web Sitesi Hızlandırma İçin 5 Altın Tavsiye
- Kaliteli Hosting Seçimi:
Hosting, sitenizin hızında belirleyici bir faktördür. Performansı artırmak için SSD tabanlı bir hosting hizmeti seçebilirsiniz. - Hafif ve Optimize Tema Kullanımı:
Sade tasarımlar ve optimize edilmiş kod yapıları, sayfa yükleme sürelerini azaltır. Ayrıca CSS ve JavaScript dosyalarını küçültmek de etkili bir yöntemdir. - Gereksiz Kodların Kaldırılması:
HTML, CSS ve JavaScript dosyalarını analiz ederek gereksiz kodları kaldırın. Bu işlem, tarayıcıların daha az veri işlemesini sağlayarak site hızını artırır. - Görsellerin Optimizasyonu:
Görselleri sıkıştırmak ve uygun formatta kullanmak (örneğin, WebP), site hızında büyük fark yaratır. WP Smush ve Imagify gibi eklentilerle bu işlemi kolaylaştırabilirsiniz. - Cache Sistemlerinin Kullanımı:
Cache (önbellekleme), site verilerini kullanıcı cihazında saklayarak sonraki ziyaretlerde daha hızlı yükleme sağlar. Özellikle WordPress kullanıcıları için Litespeed Cache gibi eklentiler önerilir.
Google Arama Sonuçlarındaki Sıralamaya Etkisi
Google, kullanıcı deneyimini her zaman önceliklendirir. Hızlı web siteleri, hem masaüstü hem de mobil arama sonuçlarında üst sıralara çıkma şansını artırır. Örneğin, bir Google araştırması, mobil cihazlarda yavaş yüklenen sitelerin sıralamada geriye düştüğünü göstermiştir. Bu nedenle site hızlandırma, dijital stratejilerin vazgeçilmez bir parçasıdır.
Site Hızlandırmada Kullanılacak Araçlar
Aşağıda web sitenizin performansını iyileştirmek için kullanabileceğiniz ücretsiz ve profesyonel araçlar listelenmiştir:
- Lighthouse: Performans, erişilebilirlik ve SEO değerlendirmesi yapan ücretsiz bir araçtır.
- Pingdom Tools: Sayfa yükleme süresi, sunucu performansı ve diğer teknik metrikleri ölçmek için kullanılır.
- Hotjar: Kullanıcı davranışlarını izlemek ve sayfa tasarımındaki sorunları çözmek için yardımcıdır.
Mobil Cihazlar İçin Hızlandırma Teknikleri
Mobil cihaz kullanıcıları, toplam internet trafiğinin %50’den fazlasını oluşturur. Bu nedenle, mobil uyumluluk ve hız çok önemlidir:
- AMP (Hızlandırılmış Mobil Sayfalar) kullanımı, sayfalarınızın mobilde daha hızlı yüklenmesini sağlar.
- Mobil cihazlara özel tasarımlar kullanarak site hızını artırabilirsiniz.
Hatalar ve Kaçınılması Gereken Durumlar
- Aşırı eklenti kullanımı: Fazla sayıda eklenti, sitenin performansını olumsuz etkiler.
- CDN (İçerik Dağıtım Ağı) kullanmamak: CDN, web sitenizin dünyanın farklı noktalarındaki kullanıcılar için hızlı yüklenmesini sağlar.
Sonuç: Hızlı Bir Web Sitesi İçin Adım Adım Yol Haritası
Web sitenizin hızını artırmak, kullanıcı memnuniyeti ve SEO başarısı için kritik öneme sahiptir. Kaliteli hosting seçimi, görsellerin optimizasyonu ve cache kullanımı, bu sürecin temel yapı taşlarıdır. Düzenli performans ölçümleri yaparak ve sürekli iyileştirme adımları atarak, web sitenizi rakiplerinizden bir adım öne taşıyabilirsiniz.
Site Hızı Arttırma Hakkında Sıkça Sorulan Sorular
Web sitesi hızını ölçmek için en iyi araçlar nelerdir?
Google PageSpeed Insights ve GT Metrix, web sitesi hızını ölçen ve iyileştirmeler için öneriler sunan popüler araçlardır. PageSpeed Insights, Google’ın sunduğu bir araç olup SEO açısından önemli Core Web Vitals metriklerine odaklanır. GT Metrix ise sayfa yükleme sürelerini ve site öğelerinin performansını detaylı şekilde analiz eder, görsel optimizasyon ve hız iyileştirme önerileri sunar.
Görselleri nasıl optimize edebilirim?
Görselleri optimize etmek için Imagify veya TinyPNG gibi araçları kullanabilirsiniz. Bu araçlar, görsellerin boyutlarını sıkıştırarak kalite kaybı olmadan yükleme sürelerini azaltır. Ayrıca, doğru dosya formatları (JPEG, WebP) kullanarak ve görselleri uygun boyutta sunarak sayfa hızını önemli ölçüde iyileştirebilirsiniz.
Hangi hosting firması en hızlı çözümleri sunar?
Hızlı hosting çözümleri için SSD tabanlı (Solid State Drive) hosting sağlayıcıları tercih edilmelidir. SSD’ler, geleneksel HDD’lere göre çok daha hızlı veri okuma ve yazma işlemleri sunar, bu da web sitesinin daha hızlı yüklenmesini sağlar. Ayrıca, yüksek uptime oranı sunan hosting firmaları, site erişilebilirliğini artırarak kullanıcı deneyimini iyileştirir.
Cache sistemi ne işe yarar?
Cache sistemi, web sitenizin sık kullanılan verilerini (örneğin, görseller veya sayfa içeriği) kullanıcının cihazında geçici olarak saklar. Bu, kullanıcı aynı sayfayı tekrar ziyaret ettiğinde verilerin hızlı bir şekilde yüklenmesini sağlar ve site hızını artırır. Web siteleri, cache kullanarak sunucu yükünü azaltabilir ve kullanıcı deneyimini hızlandırabilir.
Mobil site hızını artırmak için ne yapabilirim?
Mobil site hızını artırmak için AMP (Accelerated Mobile Pages) teknolojisi kullanılabilir. AMP, mobil cihazlar için optimize edilmiş hafif sayfalar oluşturur. Ayrıca, mobil uyumlu tasarımlar (responsive design) kullanarak sayfa içeriğinin farklı ekran boyutlarında hızlı ve sorunsuz bir şekilde yüklenmesini sağlayabilirsiniz. Bu yöntemler, mobil kullanıcıların sayfa yükleme sürelerini hızlandırır.


Yorumlar Kapalı